今天是連假後第一天上班,來講點比較輕鬆主題,休了四天感覺無感默默期待這次連假
今天要說明的主題跟scss完全沒啥關係,不過奇怪為啥要講今天這個主題,主要跟我們後續有些在使用習慣上會有更加便利的方式使用,要講的是在vscode怎樣產生出來我們所需要的快速鍵,而這個設計對後面幾天,要講的主題有相關的關聯,今天我們就來講吧
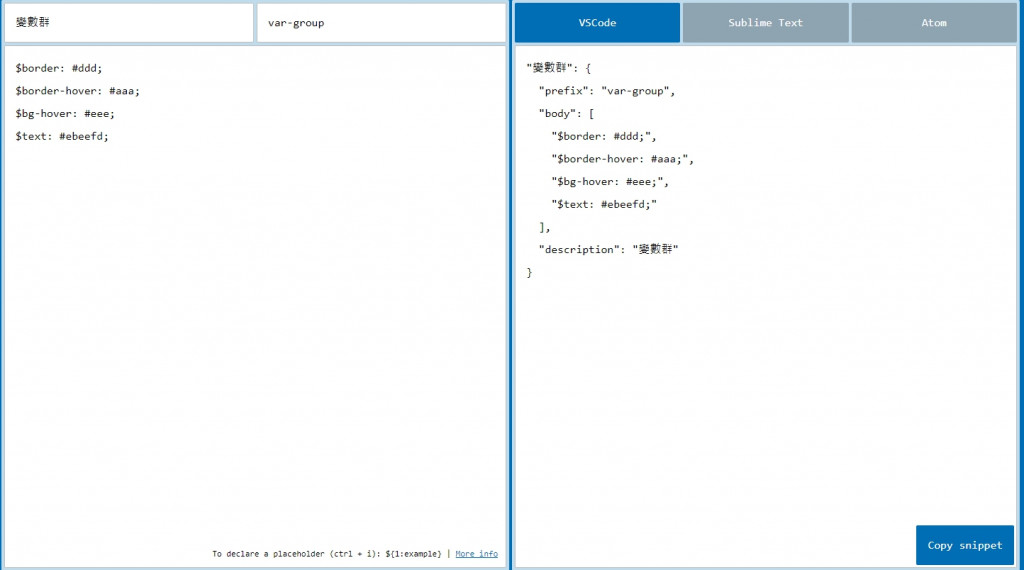
我比較習慣利用這個線上編譯產生snipet,我們就直接來看這個網站使用方式

左上框框,是這個快速鍵的描述,右邊框框是快速鍵輸入就可以產生我們所需要的快速鍵,下面是我們要產生出來的內容,
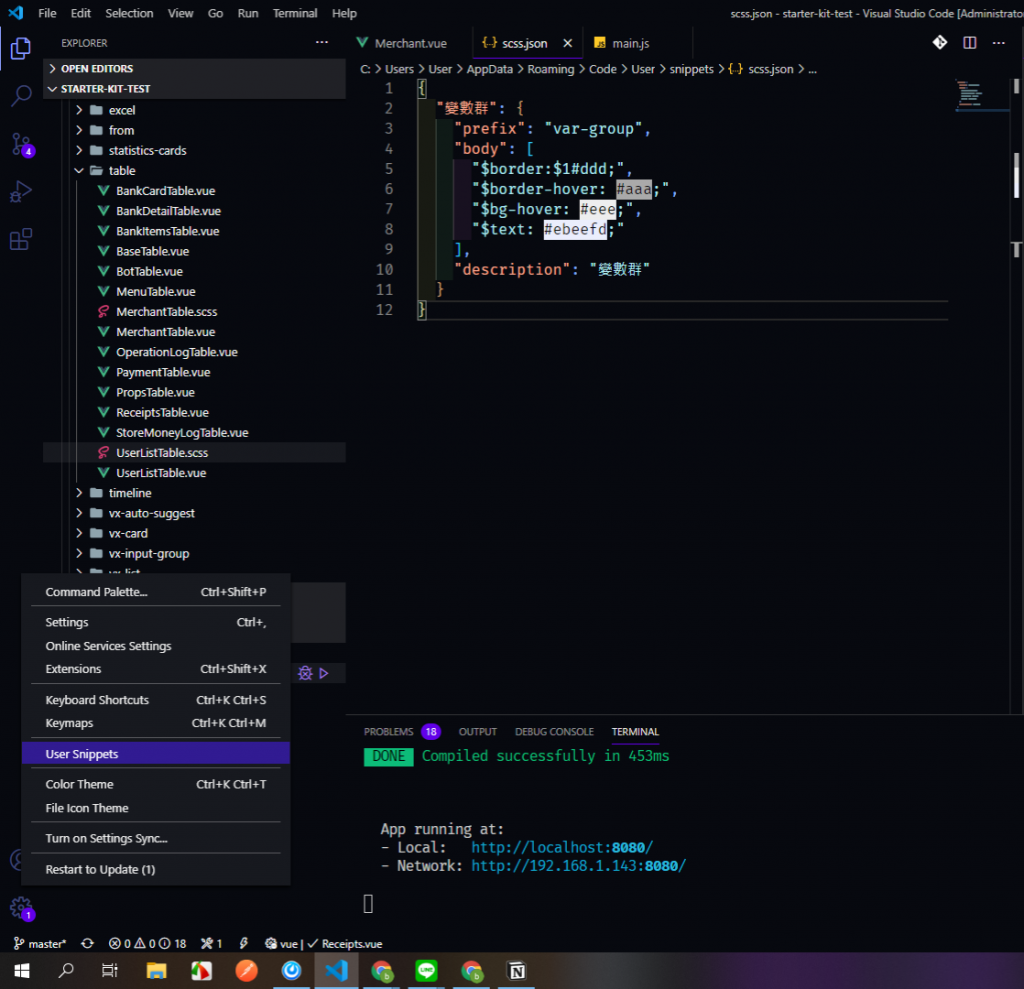
在vscode左下角點選齒輪的選項,選擇Usersnipet,會有許多選項這時候我們要選擇使用scss,把我們剛剛的內容直接貼在裡面保存就可以使用囉,之後我們只要在scss檔案裏面輸入var就會出現提示,以上只是簡單帶過怎樣大概怎樣使用,如果比較詳細設定或是其他的設定方式,下面有提供有一些網站可以去參考一下,其他的設定的方式
